
gradient background generator clipart 10 free Cliparts Download images on Clipground 2023
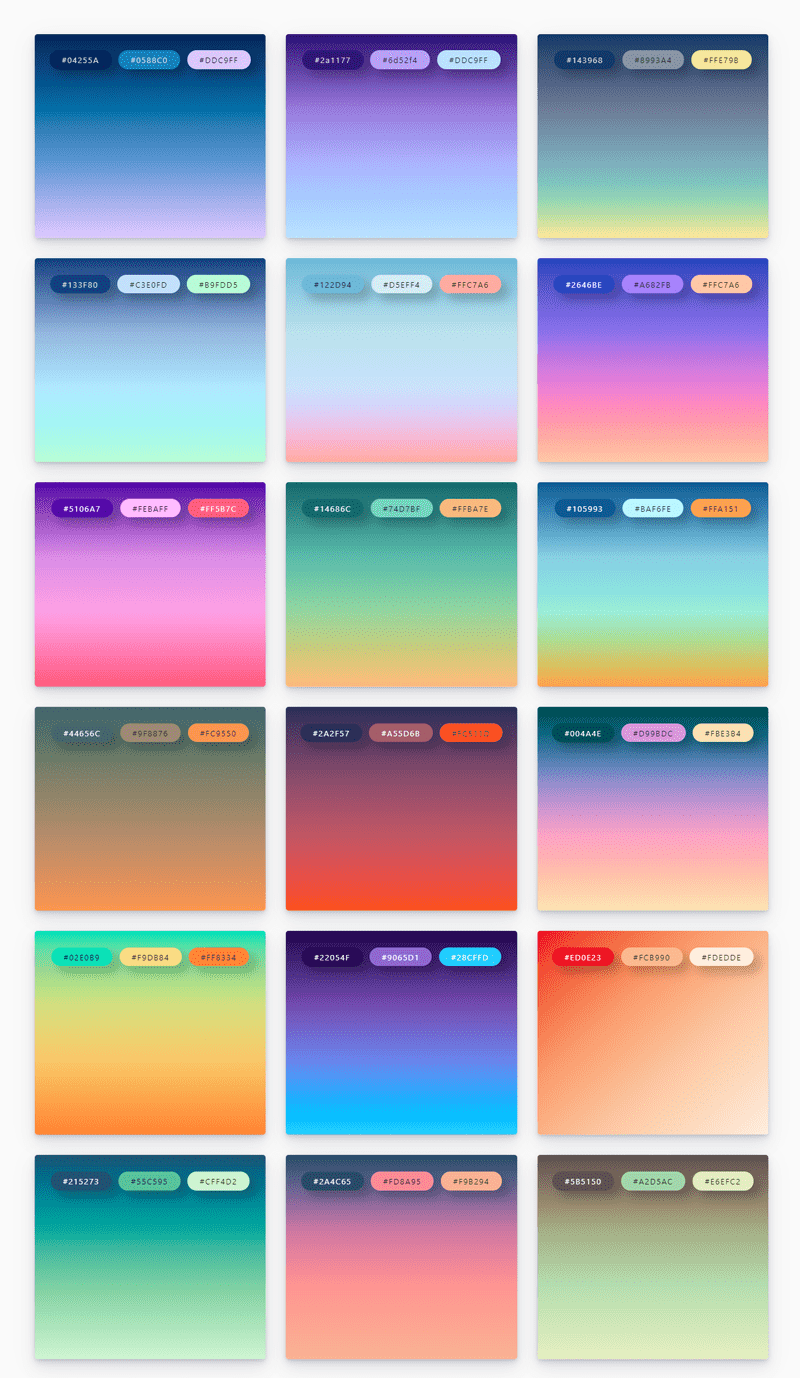
Color Palettes tagged 3 Colors and Gradient. Next Page Save palettes, gradients, and.

Color Gradient coolHue A collection of ready to be used CSS color / Examples of gradient
A handpicked collection of beautiful color gradients for designers and developers. uiGradients is a handpicked collection of beautiful color gradients for designers and developers. Use the left and right arrow keys to quickly navigate between gradients Get 2 months free. Share on Twitter; Share on Facebook; Show all gradients

Color Gradient (9) Free Stock Photo Public Domain Pictures
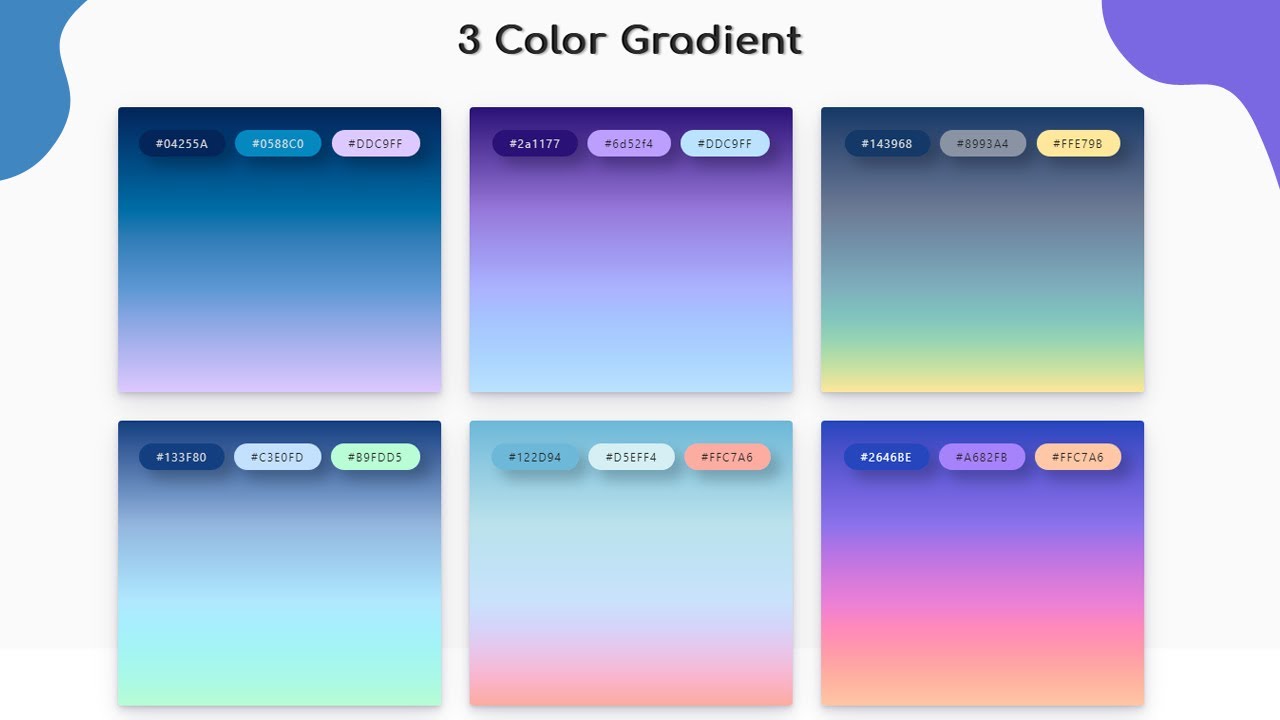
To create a three color gradient in Canva, start by selecting the element you want to add the gradient to. Then, click on the "Color" tile on the editor toolbar and select "Gradient" from the options. From there, you can choose from a variety of pre-made gradient options or create your own custom gradient by adding up to three colors.

3 Color Gradient YouTube
Gradient Generator All Tools (10) Mode: Link: HEX:#fafa6e RGB:250, 250, 110 HSL:60, 93.33%, 70.59% HEX:#c4ec74 RGB:196, 236, 116 HSL:80, 75.95%, 69.02% HEX:#92dc7e RGB:146, 220, 126 HSL:107.23, 57.32%, 67.84% HEX:#64c987 RGB:100, 201, 135 HSL:140.79, 48.33%, 59.02% HEX:#39b48e RGB:57, 180, 142 HSL:161.46, 51.9%, 46.47% HEX:#089f8f RGB:8, 159, 143

Gradients 149 Collections for illustrator
Generate any gradient between two colors. Just type your colors separated by the word "to" in the search field. ColorHexa will then display a RGB, HSV and Reverse HSV gradient. If you just want to blend two (or more) colors together, you might be interested by our color mixer tool . Separate the colors by "to". Use correct color values.

Pure CSS 3Color Gradient Bypeople
Explore beautiful gradients for your projects. Remove ads and popups to enter the heaven of colors; Generate palettes with more than 5 colors automatically or with color theory rules; Save unlimited palettes, colors and gradients, and organize them in projects and collections; Explore more than 10 million color schemes perfect for any project; Pro Profile, a new beautiful page to present.

3Step Gradients Set Gradient color design, Color palette design, Design palette
How to Use the Template. The page template consists of 18 sections. On each section, you will find a linear gradient background that consists of 3 colors. Simply find a gradient you like and copy the section to your page. If you want it, you can also use the gradient on a column. To do so, simply copy the CSS code of gradient you like and paste.

Adobe XD Gradients Color Style Freebie Supply
1 Problem: I am having difficulties figuring out how to create a three-color gradient (white, black and blue) like the one used in Illustrator's color picker (left color box). Example #1 (how it should be): Example #2 (how it is now): Desired output:

Color Gradient (1) Free Stock Photo Public Domain Pictures
CSS Gradient is a designstripe project that lets you create free gradient backgrounds for your website. Besides being a css gradient generator, the site is also chock-full of colorful content about gradients from technical articles to real life gradient examples like Stripe and Instagram. Why we made this?

Color Gradient Wallpaper (76+ images)
This matrix defines the desired contrast between each color in the palette. Enter a number between 0-100, where 0 = "any contrast", 1 = no contrast, 100 = maximum contrast (black/white). For example, to indicate that the first foreground color should have high contrast against the background, enter 80 in the row labelled 0 and the column labelled 1
Gradient Wallpapers Free Download HD Wallpapers, Backgrounds, Images, Art Photos.
background-image: linear-gradient (to right top, #051937, #004d7a, #008793, #00bf72, #a8eb12); Generate a nice color gradient. Just enter two colors and our tool generates a perfect color gradient and the fitting css code.

Color Gradient (27) Free Stock Photo Public Domain Pictures
CSS defines three types of gradients: Linear Gradients (goes down/up/left/right/diagonally) Radial Gradients (defined by their center) Conic Gradients (rotated around a center point) CSS Linear Gradients To create a linear gradient you must define at least two color stops. Color stops are the colors you want to render smooth transitions among.

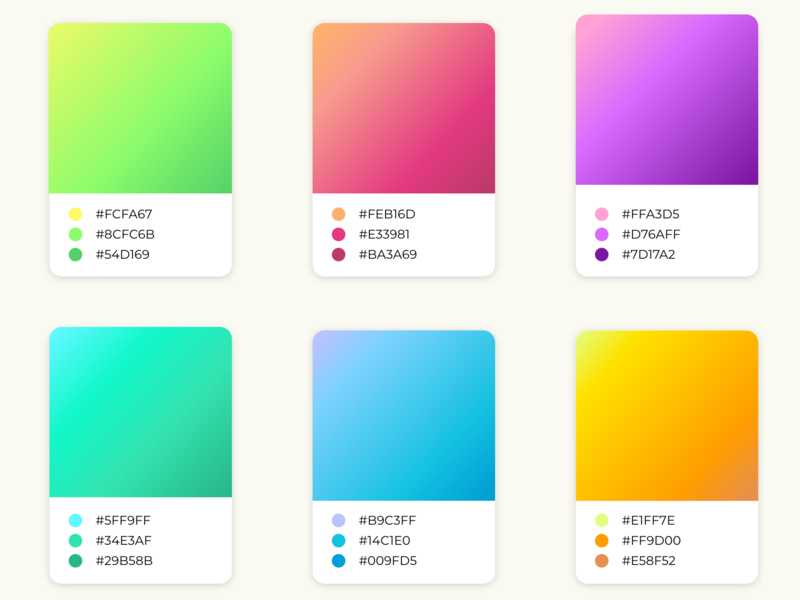
Three Color Gradient Palette Exploration by Swetha Anand on Dribbble
Using CSS gradients. CSS gradients are represented by the

Color Gradient Wallpapers Top Những Hình Ảnh Đẹp
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

Color Gradient (24) Free Stock Photo Public Domain Pictures
About Gradient Generator Tool. Another powerful tool from Dopely's color tool set, this one helps you pick the right color gradient. By adjusting the hue, saturation, and lightness, you can edit and add up to 15 colors to your color transition, either choosing the linear or circular type. In the linear type of Dopely color gradient maker, it is.

Backgrounds Gradient Wallpaper Cave
Our gradient generetor includes plenty of pre-made gradient options. Browse the collection or search by color. Choice range from two to three colors with linear patterns. Generate a nice color gradient. Just click random buttons, two or more colors and our tool generates a perfect color gradients.